Ada banyak alasan seorang pengelola website memberi situs mereka terms of service, disclaimer dan privacy policy diantaranya untuk toko online, syarat mendaftar sebagai publisher, perusahaan layanan jasa atau ada alasan lain misal untuk melengkapi kerangka situs dan mempercantik desain situs blog mereka, bisa juga memang hal tersebut di butuhkan pelanggan bagi bisnis online mereka. semua hal tersebut akan saya ulas pada artikel kali ini.
Langsung saja dibawah ini merupakan cara pembuatannya secara satu persatu dengan contoh gambar agar anda mudah memahaminya. karena ketiga pembuatan halaman tersebut bekaitan atau satu arah jalan. Berikut.
1. MEMBUAT PRIVACY POLICY DI BLOG
Salah satu fungsi Privacy Policy pada blog ialah memberi penjelasan dasar tentang penyampaian isi konten atau informasi yang anda publikasikan pada website anda. mencakup perlindungan konten anda, perlindungan untuk pembaca, komentar atau bisa juga perlindungan informasi konsumen terkait privasi email yang mereka kirimkan. intinya memberi info batasan sampai mana dan kemana arahnya.
Untuk membuatnya. Pertama anda bisa membuka situs penyedia online KLIK DISINI
Setelah situs Privacy Policy online terbuka, lakukan isian info data situs anda pada form yang tersedia.
Info yang pertama tentang data nama, email, url situs. untuk info kontak situs biasanya url contact us anda. tetapi jika belum memiliki bisa di kosongin atau di isi email anda.
Kemudian di bagian Email Encryption pilih encryption email agar semua email atau pesan yang masuk dapat di uraikan supaya mudah di baca jika ada kata tulis yang salah dari pengirim pesan.
Bagian Cookies. apakah situs anda memiliki pengaturan cookies seperti pada umumnya pengaturan lokasi, bahasa, Cookies bertujuan agar internet aktivitas kamu lebih aman. dan kebanyakan situs memilikinya. pada contoh diatas saya centang YES. My site uses cookies
Di bidang info yang ketiga tentang situs kita, apakah saat ini atau kedepannya berencana menjalin mitra dengan perusahaan yang tampil pada menu Advetiser. pribadi saya centangin semua. dan terakhir klik Generate HTML. maka anda akan dialihkan ke halaman baru yang isinya tentang kode Html Privacy Policy. setelah itu copy semua kode tersebut.
Artikel Terkait : Cara Membuat Sitemap dan Memasangnya di Menu Blog
Setelah itu, pada mode tulis. beralih atau klik mode HTML. dan pastekan kodenya pada mode tulis Html tersebut.
Artikel Terkait : Cara Membuat Sitemap dan Memasangnya di Menu Blog
Cara Memasang Privacy Policy di Menu Blog
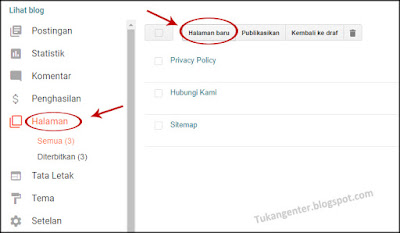
Sebelum memasangnya. buatlah Halaman Baru. letaknya ada di bilah menu dashboard blog blogspot anda.Setelah itu, pada mode tulis. beralih atau klik mode HTML. dan pastekan kodenya pada mode tulis Html tersebut.
Kemudian klik Publish.
Laman Privacy Policy sudah terbuat dan untuk memasangnya di menu blog selanjuntnya klik Lihat halaman. caranya seperti melihat postingan artikel anda dari menu dashboard blog. disini yang anda butuhkan adalah link atau Urlnya. kemudian copy url atau link Privacy Policy anda.
Untuk penempatan pada menu di situs blogspot ada 2 (dua) cara dan tergantung dari template anda juga. ada yang pembuatan menunya langsung di tema html blog. dan ada pula yang membuat menunya di elemen gadget.
Contoh Pertama,
Penempatan Url laman privacy policy (warna yang saya blok) pada Tema template Blog milik saya. setiap kode html menu berbeda - beda tergantung dari gaya desain menu masing - masing template situs.Contoh Kedua,
Menempatkannya di elemen gadget. pertama buka menu Tata Letak setelah itu klik Tambahkan Gadget. maka akan muncul popup pilihan dan pilih Daftar Link.Selanjutnya mengkonfigurasi daftar link. lakukan seperti contoh gambar dibawah ini.
Untuk Judul dan jumlah item bisa di kosongi. dan terakhir simpan. itulah cara pembuatan privacy policy dan menempatkannya di menu blog.
2. CARA MEMBUAT DISCLAIMER DI BLOG
Disclaimer merupakan suatu pemberitahuan kepada pengunjung tentang isi sebuah situs atau arah sebuah perjanjian konten website yang intinya memberi pengumuman atau pernyataan jika pemilik situs tidak bertanggung jawab atas segala resiko yang timbul atas pemberitaan suatu konten miliknya. itulah peranan daripada halaman disclaimer pada suatu Website.
Untuk pembuatannya, sama halnya dengan cara yang pertama yakni memanfaatkan situs www.Privacypolicyonline.com. pada halaman Home awal pilih menu Disclaimer Generator.
Setelah itu akan muncul form isian lagi. isikan seperti langkah no. 1 (satu) pembuatan privacy policy.
Pada bidang info situs dan kontak. isikan sesuai data situs anda seperti langkah pembuatan Privacy Policy yang sebelumnya anda buat tadi.
Dan pada bagian Email Encryption, pilih atau centang Encryption Email With HTML. Fungsinya agar setiap pesan dari pengunjung akan di uraikan kalimatnya atau terjaga kerahasiaannya dan langsung masuk ke Email kita.
Terakhir Pilih Generate Disclaimer. maka akan muncul halaman baru dengan box kode Html. Setelah itu copy code tersebut.
Cara Memasang Disclaimer, Untuk menempatkannya di widget blog caranya sama seperti langkah penerapan kode pembuatan Privacy Policy sebelumnya. yaitu membuat halaman baru dan mempublishnya. setelah itu tentukan penempatan pada menu seperti langkah penempatan privacy policy yang tadi anda buat.
Untuk pembuatannya, sama halnya dengan cara yang pertama yakni memanfaatkan situs www.Privacypolicyonline.com. pada halaman Home awal pilih menu Disclaimer Generator.
Setelah itu akan muncul form isian lagi. isikan seperti langkah no. 1 (satu) pembuatan privacy policy.
Pada bidang info situs dan kontak. isikan sesuai data situs anda seperti langkah pembuatan Privacy Policy yang sebelumnya anda buat tadi.
Dan pada bagian Email Encryption, pilih atau centang Encryption Email With HTML. Fungsinya agar setiap pesan dari pengunjung akan di uraikan kalimatnya atau terjaga kerahasiaannya dan langsung masuk ke Email kita.
Terakhir Pilih Generate Disclaimer. maka akan muncul halaman baru dengan box kode Html. Setelah itu copy code tersebut.
Cara Memasang Disclaimer, Untuk menempatkannya di widget blog caranya sama seperti langkah penerapan kode pembuatan Privacy Policy sebelumnya. yaitu membuat halaman baru dan mempublishnya. setelah itu tentukan penempatan pada menu seperti langkah penempatan privacy policy yang tadi anda buat.
3. MEMBUAT TERMS OF SERVICE DAN TERMS & CONDITIONS
Terms of service atau TOS bisa dikatakan penting bagi situs konten berita, jual beli atau penyedia jasa lainnya karena berperan penting dalam menyampaikan aturan - aturan yang ada pada suatu situs. inti jelasnya merupakan persyaratan yang harus di pahami pengunjung. Mengantisipasi jika suatu saat terjadi ketidak puasan pada layanan yang diberikan atau tidak kesesuaian sesuai harapan pengunjung. Jadi bila terjadi hal semacam itu tinggal mengacu pada Terms of Service.
Nah, kalau Terms & Condition biasanya merujuk pada aturan pengguna atau member secara terperinci dan terikat. sebenarnya istilah kedua aturan ini sama saja. semisal situs blog memberikan sebuah layanan konten berarti mencantumkan Terms of Service. berbeda lain halnya seperti perusahaan Bukalapak, instagram atau situs download yang kebanyakan mencantumkan keduanya yaitu terms of service dan Terms & Conditions karena mereka memiliki viewer jenis pelanggan atau pengguna. dan biasanya desain kata website besar agak di rubah dengan nama aturan layanan atau pelanggan.
Untuk cara pembuatan keduanya sama seperti Privacy Policy. yakni memanfaatkan layanan Privacypolicyonline.com. langkanya seperti gambar dibawah.
Pertama, pilih bilah menu TOS Generator. selanjutnya pilih Terms of Service Generator. kemudian pada form isian bidang info data situs. isikan seperti pembuatan Privacy Policy.
Pada bidang info Company. isikan nama situs atau perusahaan anda di bagian Company Name. dan di bagian Mailing Address isikan alamat anda.
Selanjutnya di bagian form info Corporate, bisa anda isikan data perusahaan anda. jika anda bertujuan membuat untuk personal blog maka kosongin atau abaikan saja tidak apa-apa.
Terakhir, pilih atau centang bagian halaman yang ingin anda buat. antara Terms of Service atau Terms & Conditions. dan klik Generate HTML.
Cara pemasangan halaman pada menu situs sama seperti langkah pemasangan Privacy Policy dan Disclaimer sebelumnya. Membuat laman selanjutnya di publish dan setelah itu baru menempatkannya di elemen situs.
Baca Juga : Cara Buat dan Pasang Feedburner Headline News Pada Blog
Baca Juga : Cara Buat dan Pasang Feedburner Headline News Pada Blog
Itulah cara mudah buat sekaligus penempatan Disclaimer, Privacy Policy, Terms & Conditions dan TOS pada situs blog paling simpel. semoga tulisan diatas dapat membantu anda dalam membangun atau sekedar belajar mengelola sebuah situs. terimakasih semoga bermanfaat.